Programming/Javascript
[Javascript] 브라우저 이벤트 : 이벤트 위임(Event Delegation)
보간
2025. 1. 12. 20:05
이벤트 위임
이벤트가 발생한 요소가 아니라, 부모 요소에서 이벤트를 처리하는 기법. 이벤트가 발생한 요소에 이벤트 핸들러를 설정하는 대신, 해당 이벤트가 버블링(Bubbling)되어 부모 요소에게 전달 될 때 부모 요소에서 이를 처리한다. 즉 이벤트가 부모 요소에 위임(delegation)된다.
이벤트 위임의 각기 다른 2가지 사례를 통해 이벤트 위임을 알아보자.
이벤트 위임 사례 1
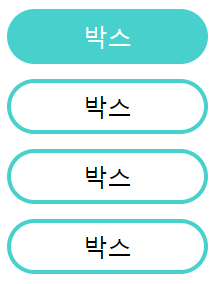
ul 안의 특정 li박스를 클릭 했을 때 강조 적용하기

HTML
<ul>
<li><span>박스</span></li>
<li><span>박스</span></li>
<li><span>박스</span></li>
<li><span>박스</span></li>
</ul>
JS
ul.onclick = function (e) {
let li = e.target.closest("li");//(1)
if (!li) return;
if (!ul.contains(li)) return;
highlight(li);//(2)
};
function highlight(li) {
if (selectedLi) {
selectedLi.classList.remove("highlight");
}
selectedLi = li;
selectedLi.classList.add("highlight");
}- ul 태그 안의 li를 선택(클릭)한다. 이 때 안에 있는 span요소가 선택되었을 때 이벤트가 실행 안 되는 것을 막기 위해, closest(li)를 활용한다.
- 클릭된 li를 강조한다.
이벤트 위임 사례 2 - 각 요소에 별도의 기능이 있는 이벤트 위임
html의 data-action속성 사용

HTML+JS
<div id="menu">
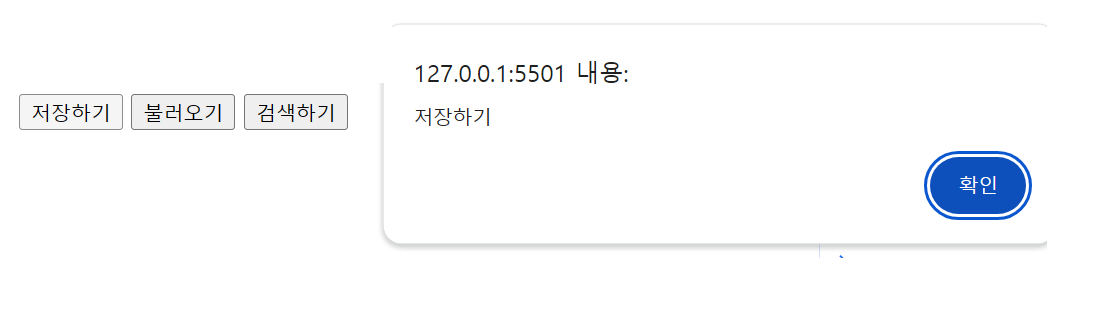
<button data-action="save">저장하기</button>
<button data-action="load">불러오기</button>
<button data-action="search">검색하기</button>
</div>
<script>
class Menu {
constructor(elem) {
this._elem = elem;
elem.onclick = this.onClick.bind(this); // (1)
}
save() {
alert('저장하기');
}
load() {
alert('불러오기');
}
search() {
alert('검색하기');
}
onClick(event) {
let action = event.target.dataset.action; // (2)
if (action) {
this[action](); // (3)
}
};
}
new Menu(menu); // (4)
</script>- Menu 클래스의 onClick 메서드를 참조하기 위해서, bind(this)를 적용한다. 그렇지 않으면 this는 클릭한 dom 객체가 되기 때문에 Menu 클래스의 메서드를 사용하지 못한다.
- 클릭한 요소의 data-action 속성 값 가져오기
- action에 해당하는 메서드 호출
- menu(Dom요소)를 인자로 넘겨서 Menu 객체 생성
출처
이벤트 위임
ko.javascript.info