Atomic Design System(원자 설계 방법론)
홈페이지를 구축할 때, 얼마나 많은 시간과 노력이 드는지 어떻게 판단할 수 있을까?
프로젝트의 노력수준은 페이지 수 자체보다는 해당 페이지에 포함된 기능과 구성 요소에 의해 결정된다. 따라서 재활용할 수 있는 구성 요소들을 작성하는 스타일 가이드가 있다면, 프로젝트의 능률은 올라갈 수 있다.
Atomic Design System
원자 설계 방법론
그러한 스타일 가이드를 작성하는 방법으로, 자연계에서 아이디어를 얻은 'Atomic Design System'을 활용할 수 있다.

자연계에서 원자들이 서로 결합하여 분자를 형성하고, 분자들은 결합해서 복잡한 유기체를 형성한다.
Atomic Design System에서는 이를 바탕으로 원자, 분자, 유기체, 템플릿, 페이지 총 5개의 설계 단계를 거친다.

1. 원자


폼 라벨, 입력, 버튼 등 기능을 멈추지 않고는 더 이상 분해할 수 없는 기본적인 HTML 요소
2. 분자
단위로 함께 작동하는 비교적 간단한 UI 요소 그룹. ex) 검색 입력+버튼을 결합한 검색 양식


3. 유기체
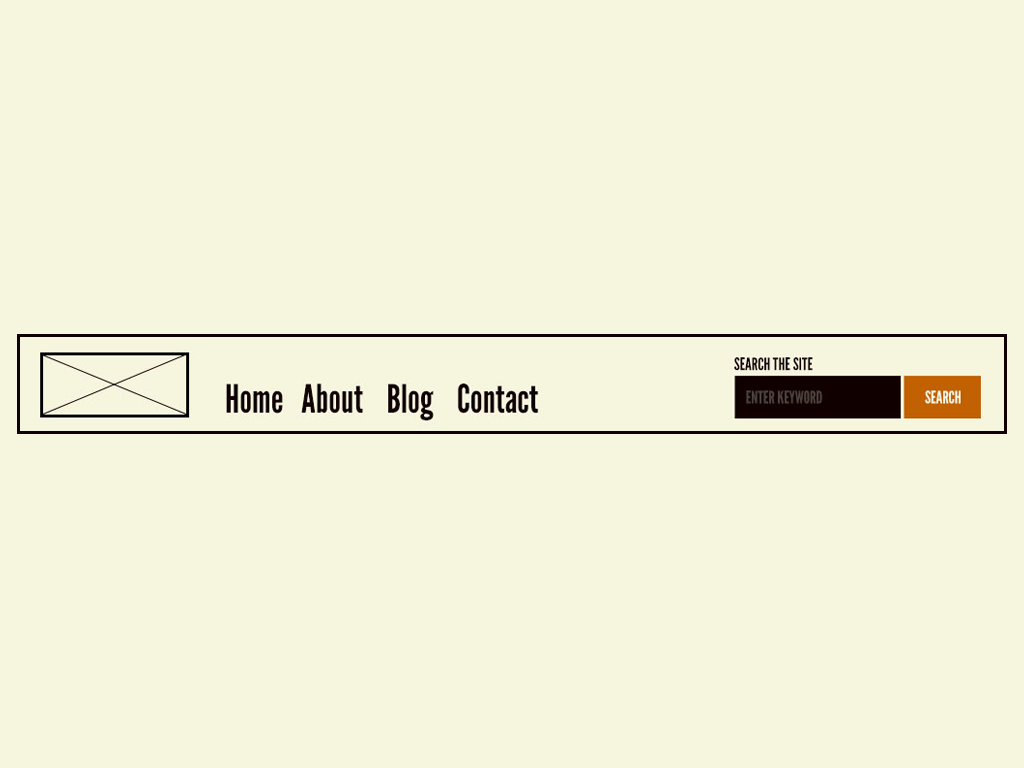
유기체는 분자 및/또는 원자 및/또는 기타 유기체 그룹으로 구성된 비교적 복잡한 UI 구성 요소. 이 유기체들은 인터페이스의 뚜렷한 부분을 형성한다. 예를 들어 헤더는 고유한 속성과 기능을 가진 여러 개의 작은 인터페이스 조각을 포함하고 있음에도 불구하고 인터페이스의 독립적인 섹션을 형성한다.
이 때 '인터페이스의 개별 단면'이라는 정의가 모호할 수 있다. 불러오는 데이터 단위로 개별 단면을 설정할 수 있다.


4.템플릿
템플릿은 구성 요소를 레이아웃에 배치하고 디자인의 기본 콘텐츠 구조를 표현하는 페이지 수준의 객체이다.
이미지 크기와 문자 길이와 같은 구성 요소의 중요한 속성을 설명하는 데 매우 유용하다.
페이지의 골격을 정의함으로써 다양한 동적 콘텐츠를 고려할 수 있는 시스템을 만들 수 있으며, 특정 디자인 패턴을 채우는 콘텐츠 유형에 필요한 가드레일을 제공한다.



5. 페이지
실제 구현되는 페이지. 페이지는 기본 설계 시스템의 효과를 테스트하는 데 필수적이다.


요약
- 원자는 더 이상 분해할 수 없는 UI 요소로, 인터페이스의 기본 구성 요소로 작용한다. // 고유한 역할을 한다.
- 분자는 비교적 간단한 UI 구성 요소를 형성하는 원자들의 집합체이다. // 고유한 역할을 한다.
- 유기체는 인터페이스의 개별 단면을 형성하는 비교적 복잡한 구성 요소이다. //이때 '인터페이스의 개별 단면'이라는 정의가 모호할 수 있다. 불러오는 데이터 단위로 개별 단면을 설정할 수 있다.
- 템플릿은 레이아웃 내에 구성 요소를 배치하고 페이지의 기본 콘텐츠 구조를 보여준다.
- 페이지는 실제 콘텐츠를 템플릿에 적용하고 변형을 표현하여 최종 UI를 시연하고 디자인 시스템의 복원력을 테스트한다.
참고 자료
https://bradfrost.com/blog/post/extending-atomic-design/
https://fe-developers.kakaoent.com/2022/220505-how-page-part-use-atomic-design-system/